Olá galera antenada nas novidades digitais!
Você trabalha com o Facebook diariamente? Então tenho certeza que vai concordar comigo que a plataforma tem os seus bugs e suas complexidades. Isto dificulta e muito a vida dos gerenciadores de página, que constantemente se veem na obrigação de conseguir um jeitinho pra contornar as intempéries apresentadas durante o desenvolvimento de atividades na rede social.
Este post de hoje tem o objetivo de trazer alguns recursos, que além de facilitarem a sua vida, poderão fazer a sua navegação muito mais prática e proveitosa.
URL Debugger
Aposto que você já passou por isso! Ao colar um link de uma matéria no feed, ela não carrega e dá erro ao carregar esta página. Com isso, as informações não são exibidas adequadamente no seu feed de notícias.
Já vi pessoas tentando fazer o upload da imagem e colando o título e descrição do assunto. Não está errado, mas tem um jeito mais fácil de resolver este problema!
Isso é causado pela incompatibilidade da fonte do link com o sistema de tagueamento do Facebook, que usa um padrão próprio denominado Open Graph. A ferramenta de “debug” vem pra corrigir esta falha. É só inserir o link da URL antes de jogá-lo direto na plataforma e clicar em “Debug”. Após fazer este processo, o link referido não apresentará mais o erro.
Grid Tools
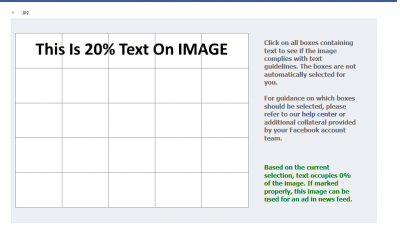
Todos sabem que os anúncios não devem conter mais de 20% do texto na imagem que será anunciada. Para certificar-se que a imagem será aprovada dentro das Diretrizes do Facebook, utilize esta ferramenta.
Você carrega a imagem para ver o quanto o texto está sendo usado. Depois de fazer upload, basta marcar nas caixas da grade os espaços que estiverem ocupados com texto, a fim de determinar se a imagem será aceita pelo Facebook no momento do anúncio.
Java Script SDK
Se você desenvolve apps ou utiliza Social Plugins em seu site, este tools irá facilitar sua vida para entender qual a melhor linguagem a ser desenvolvida dentro da plataforma.
A ferramenta traz um guia para personalizar implementação aos desenvolvedores de sites. E também alguns exemplos para usar o SDK.
Estas são algumas das muitas ferramentas disponibilizadas pelo Facebook Tools. É uma sessão dentro do Facebook Developers, que traz informações técnicas para aqueles que trabalham com a plataforma.
Clique aqui e conheça todas as ferramentas disponibilizadas nesta categoria “tools”. Lá você fica antenado dos recursos e suporte, atualização de plataformas e até dados de desempenho de sua página.
Digaí nos comentários se você já utilizou alguma destas ferramentas, ou se este post foi útil pra você!
Abraços e até a próxima 😉