Um wireframe é o guia visual que você seguirá durante todo o processo de desenvolvimento de um website. É um modelo que fundamentará a estrutura das páginas e guiará onde cada elemento do layout ficará posicionado, para que, ao final do projeto, cada área do site cumpra seu objetivo da maneira esperada pela equipe de criação e, claro, pelo cliente.
No contexto B2B, este objetivo pode variar desde apenas conquistar a fidelidade do seu usuário para com a sua marca, em uma página institucional, até ganhar a confiança de um possível comprador em um e-commerce ou convencer alguém a preencher seu formulário para fazer download de um e-book.
O wireframe vem, então, para definir como o conteúdo do seu site será organizado. E ele, normalmente, inclui o esquema de navegação, elementos de interface, e assim por diante. Porém essa é apenas uma visão resumida do cenário, uma vez que você precisa ter muito bem estruturado o objetivo final do seu projeto e ter muitas respostas antes de iniciar o desenvolvimento de um wireframe. A começar por: “qual o objetivo do seu website”, “qual o seu público-alvo”, “qual o seu produto ou serviço”, e “qual mensagem você realmente quer passar ao usuário”?
Ou seja: se você pensa que fazer um wireframe não passa de rabiscar vários quadradinhos em um papel está desperdiçando o seu tempo ou apenas procurando algum alívio terapêutico no ato de desenhar quadrados. Mas tudo bem, eu estou aqui para te ajudar a compreender a real funcionalidade de um Wireframe.
O que um Wireframe NÃO é
- Uma página para incluir vários recursos visuais do layout final, tais como imagens, ícones, cores e fontes. Dica: essa é a etapa final do projeto, vindo antes somente dos testes de usabilidade.
- Uma página a ser preenchida com Lorem Ipsum. Não sou a favor do Lorem Ipsum, nem no layout final de um projeto web. Dica: textos reais propiciam maior clareza ao cliente e facilitam o projeto de aprovação.
- Um projeto real. E você PRECISA fazer o seu cliente compreender isso, antes que ele envie o protótipo direto para equipe de desenvolvimento começar a programar. Um wireframe serve para definir o funcionamento de um website, não o seu visual final.
- Apenas um desenho. Não. Wireframes são 90% estrutura, estratégia e planejamento, apenas 10% desenho.
- Resultado de um trabalho urgente. Criar um wireframe não é um processo rápido, pois exige planejamento e estudo de público-alvo. Não bastam apenas quadrados delimitando onde será o header, onde estará posicionado o conteúdo e onde será o rodapé, é necessário rotular e descrever cada elemento de cada página, para evitar mal-entendidos durante o processo de criação e desenvolvimento.
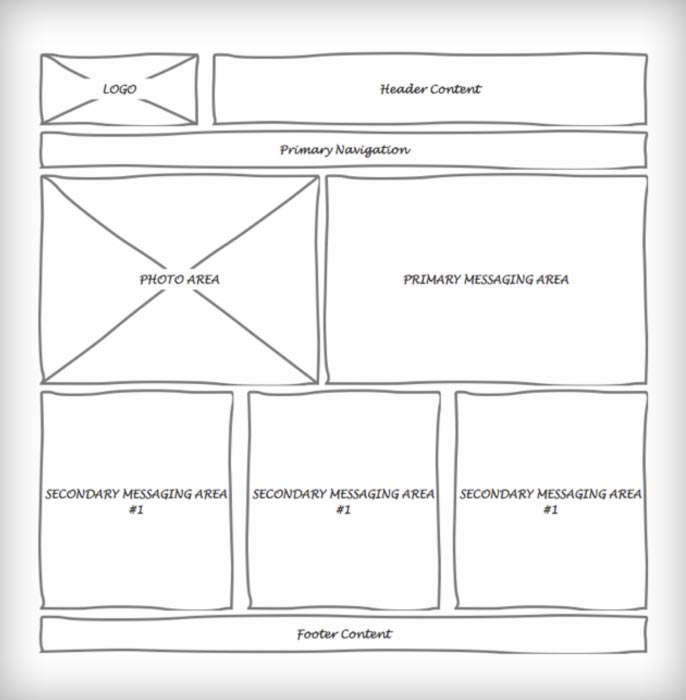
Aqui, um exemplo de como não deve ser um wireframe:

Isso é jeito de orientar uma equipe de desenvolvimento? O que esse “wireframe” vai orientar, em se tratando de posicionamento de informações? Onde está o foco da sua mensagem?
Arquitetura de Informação e Testes de Usabilidade
A criação de um wireframe é um verdadeiro projeto arquitetônico, e é por isso mesmo que está incluso no processo chamado “Arquitetura de Informação”. Portanto, nele deve estar incluso todos os detalhes que definirão como o layout final do website será estruturado, definindo qual será o fluxo de mensagens, onde deverão haver ícones e imagens, além de todos os outros elementos essenciais para o sucesso do projeto, como menus e fluxo de navegação, links, botões “call-to-action”, etc.
O wireframe é o primeiro passo definitivo para começar a estruturar o seu website, já que é onde inicia-se todo o estudo de público-alvo, análise de metas, criação de personas e conteúdo, etc. Até mesmo os Testes de Usabilidade podem começar a ser feitos nessa primeira etapa.
E é então que você percebe que o design é realmente apenas a fase final de qualquer projeto web, porque ferramentas de negócios efetivas exigem, antes de mais nada, planejamento.
Continuamos na próxima semana, quando eu vou contar o que acontece em um projeto que pula a etapa do Wireframe. Qualquer dúvida, é só perguntar! 😉