Que a velocidade de um site é muito importante tanto para SEO quanto para melhorar a experiência do usuário, nós já sabemos. Sabemos também que, o ideal, é que os sites sejam responsivos e tenham um bom desempenho tanto em dispositivos móveis quanto em computadores. Mas… como saber o desempenho do nosso site?
Hoje em dia, temos que estar preparados pra tudo: com o evidente aumento da utilização de dispositivos móveis, nossos sites e blogs precisam estar prontos para serem acessados tanto de computadores quanto de tablets e celulares. E mais que isso: seja qual for o dispositivo utilizado para acessá-lo, temos que garantir uma boa experiência para o usuário, tanto em questão de velocidade quanto de usabilidade.
Na correria do dia-a-dia, quase ninguém tem paciência para acessar sites que demoram minutos para serem carregados. Quase ninguém, também, se sujeita a navegar em sites que não tem uma boa experiência de navegação. Ninguém quer ficar aumentando e diminuindo páginas, caçando botões ou utilizando lentes de aumento para ler determinados conteúdos. E quem de nós, como produtores de conteúdo, não ficaria triste ao saber que depois de todo o trabalho que tivemos com design e produção, nosso site não está sendo acessado por causa da lentidão?,
Nós, como empreendedores digitais, precisamos estar ligados em várias ferramentas que podem nos ajudar a aumentar o alcance de nossos conteúdos, não é mesmo? E para nos ajudar a resolver esse tipo de problema, já há algum tempo o Google lançou o PageSpeed Insights: uma ferramenta que mede o desempenho do seu site e dá sugestões de como melhorá-lo. Legal, né?
Mas Mari, como funciona o PageSpeed Insights?
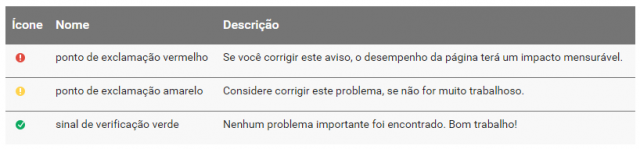
Cada vez que o PageSpeed Insights analisa o desempenho do seu site, cada uma das sugestões é classificada com um indicador de prioridade de alteração:

Fonte: PageSpeed Insights About
Na mais recente atualização da ferramenta, ela se concentrou em melhorar a análise de desempenho dos sites em dispositivos móveis, ajudando a otimizarmos nossos sites para a utilização em redes móveis.
E como eu faço para analisar o meu site?
Ah! Aí é fácil!! Basta acessar o link: https://developers.google.com/speed/pagespeed/insights/?hl=pt-BR
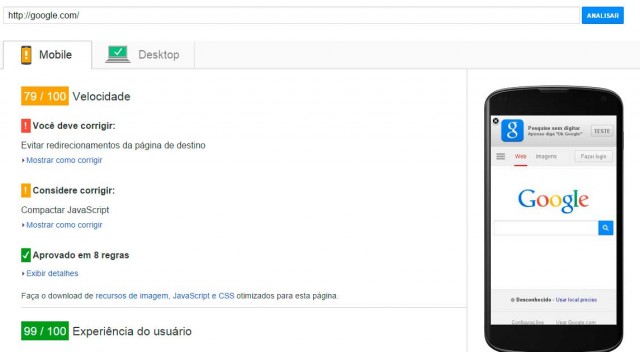
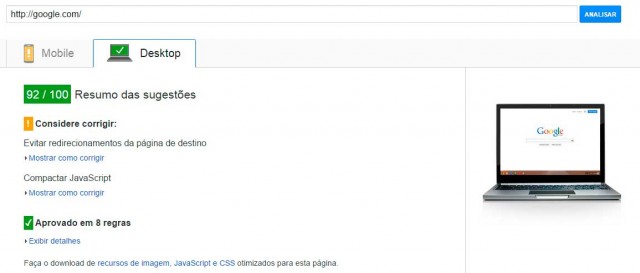
Informe a URL do seu site e clique em “analisar”. Pronto! Ele vai fazer uma varredura no seu site e mostrar o resultado da avaliação. São exibidas duas guias de resultados, uma para a avaliação mobile e outra para a avaliação desktop (em computadores). Dá uma espiada no resultado da avaliação do próprio site do Google:
Análise Mobile

Análise Desktop

Como podemos perceber, nem sempre é possível deixar o site com a pontuação 100/100 em todos os quesitos, mas isso não é um problema também. Nosso papel é otimizar o máximo que conseguirmos para melhorar a experiência do usuário e velocidade do site. Pontuações acima de 70 já são muito boas!
Quais critérios o PageSpeed Insights analisa?
Para você ter uma ideia das análises feitas pelo PageSpeed Insights, vou colocar aqui alguns dos pontos analisados para desktop e mobile:
Velocidade
Cache do navegador
Tempo de resposta do servidor
Otimização de imagens
Javascript e CSS de bloqueio
Compactação de CSS
Compactação de JavaScript
Compactação de HTML
Priorização de conteúdo visível
Evitar redirecionamentos da página de destino
Compactação no servidor
Experiência do usuário
Dimensionar conteúdo para se ajustar à janela de visualização
Tamanho apropriado dos pontos de toque
Configurar o visor
Tamanho de fontes legíveis
Evitar o uso de plug-ins como flash, silverlight e java.
A cada sugestão de melhoria que o PageSpeed Insights informa, ele indica também um material para entender mais sobre cada um dos tópicos. Se você prefere não entrar muito em assuntos técnicos, fale com alguém da área para te ajudar nisso, lembrando que nem tudo precisa ser alterado, mas é importante que os itens responsáveis pela maior demora de carregamento do seu site sejam ajustados.
Mari, tem como fazer a otimização de sites em WordPress também?
Opa! Claro que tem! Alguns dos apontamentos podem ser ajustados direto no servidor de hospedagem, o que requer alguns conhecimentos técnicos um pouco maiores, no entanto, tem algumas coisas que você pode se atentar para evitar que aconteçam já na criação das suas páginas e posts e outros ainda podem ser otimizados com plugins. Abaixo, ficam algumas dicas para melhorar o desempenho do seu site wordpress!
Cuidado com as imagens!
Muitas vezes nem olhamos o tamanho da imagem que vamos utilizar, no entanto, imagens pesadas são bastante responsáveis pelo lento carregamento de páginas! Além de utilizar imagens com um tamanho menor, considere otimizá-las com o plugin WP Smush.It, que compacta as imagens preservando a qualidade ou, caso utilize o Photoshop, use o recurso “Salvar para Web” ao invés de “Salvar como”.
Use um gerenciador de cache
Os gerenciadores de cache permitem que as páginas sejam exibidas com maior rapidez devido a armazenarem uma versão dela estática no servidor. A maioria dos plugins que fazem isso permitem que você configure o tempo de expiração e tudo o mais, sendo que os mais utilizados são: W3 Total Cache e Zen Cache.
Mas cuidado! Quando esses plugins estão ativados pode ser que você faça alterações no seu site e não perceba a diferença, pois a versão que você está utilizando é a versão que está em cache, rsrsrs. Sendo assim, quando fizer alterações, o legal é limpar o cache para que as novas atualizações sejam percebidas.
PageSpeed Insights for WordPress
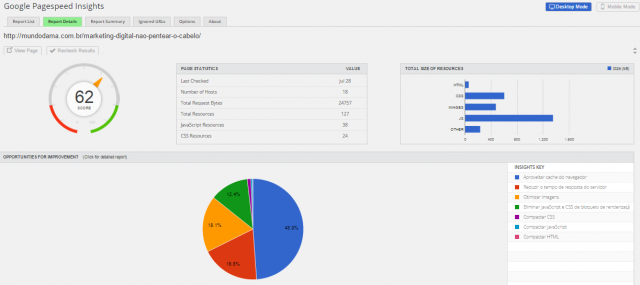
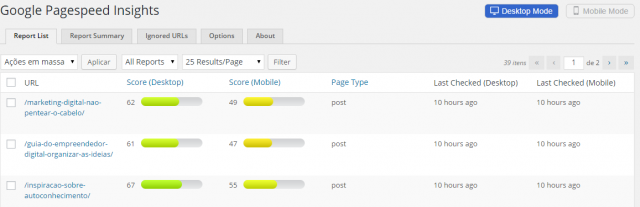
Foi criado também um plugin que faz uma análise como a da ferramenta do Google PageSpeed Insights. Quando instalado no seu site, ele analisa página a página e mostra a sua pontuação e o que você pode melhorar. É bem legal! Se bateu a curiosidade, segue uma análise que fiz:


Bom, por hoje, vou ficando por aqui! Espero que tenham gostado! E não se esqueça: se achar que esse conteúdo pode ser útil para mais pessoas, compartilhe!
Um beijo!